My fifth year of study has been the occasion to work on Playroom, a framework to build multiplayer web games. It comes with several playable games.
Core functionalities
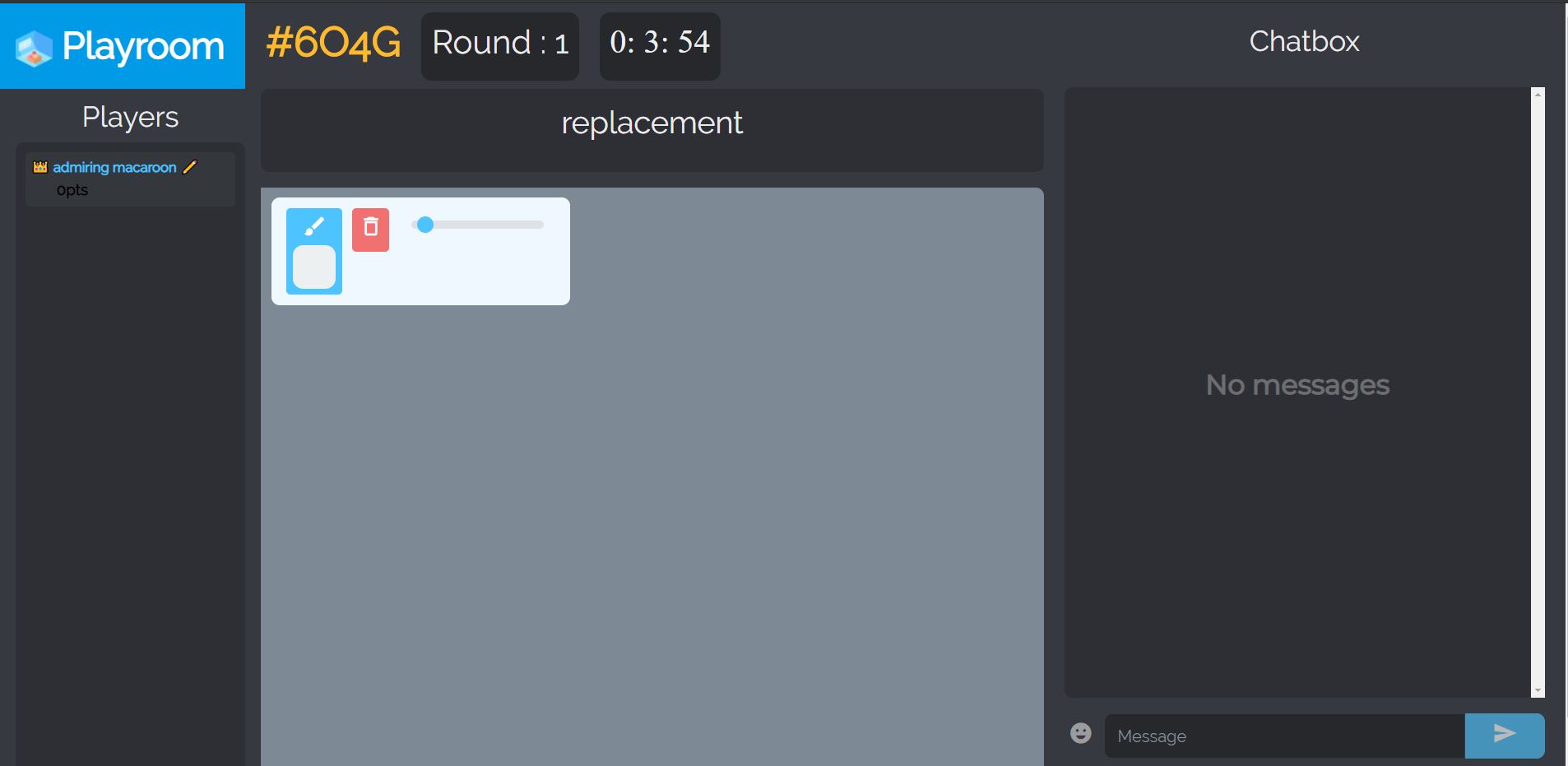
The core of the project is the room oriented game session.
Player sessions works with a system of rooms, where it's easy to create a game session and anyone with the room code can join.
Our main game was a functional pictionary, where a player make the other players guess a word by drawing.

My team and my role
We worked on this as a team of three students, with some guidance from our teachers.
We roughly separated work by assigning one person to the front-end, one other to the back-end and one to the connections between these ends.
I took the back-end role mostly because I wanted to work on the code architecture needed for a room-based system.
Technologies
We decided to use Vue.js for our website because it's a robust framework and we all had experience with it.
Based on the opinion of one of our team member who had experience on a similar project, we used Node.js for our server. Meaning that we could use websockets to handle communications.
We hosted our project on Clever Cloud, with the help of Docker.
Code is on Github : Back-end / Front-end
Purpose and goal
Playroom was our first school project with an open theme and several months to work on it. Hence it was an occasion to be ambitious and creative.
We discussed about the goals of our project so that everyone would be satisfied with their part.
Right at the start we defined a few milestones in order to ensure that we would have a viable product to present while keeping in mind our most ambitious goals.
in order of increasing complexity, our milestones were:
- Base room logic: creating and joining a room
- Choose game screen and logic
- In-game chat
- A one-button game
- A collaborative drawing game, where every player can draw on a shared canvas
- A robust game/room life logic, capable to handle player disconnects
- A functional pictionnary
I wanted to put more work on the code design because I wanted all of our future components to be easily reusable. However I reckon now that I was being a feature-creep and it would have been over-engineering.
Still, we accomplished all of our objectives so we had a pretty good game! We even had enough peace of mind to develop fun feature like full emoticon support ✨
Lessons learned
Because of the size of the project, we had to accept that no one of our team could oversee every choice. I believe that it was a good thing, to have a good final product we had to be clear about our choices and discuss effectively to connect our parts.
I can say that I learned a lot about the necessity to create a shared goal and clearly defining our choices by using diagrams and documentation.